卓越的用户体验从来都不是凭空而来的,而一致的交互和良好的体验可以给用户带来信任感,而这才是基础。想想看,一家拥有2500万用户的银行,他们的客户端如果忽略用户体验,带来的损失是直接可见的,想要赢得信任,可不是那么简单。
用户体验设计和心理学、行为学有着千丝万缕的联系,即使是在这个瞬息万变的时代,用户的心理和行为之间的因果逻辑关系始终还是不变的,就像把手放到烛火上,依然会感受到灼伤感一样,基本的规律始终存在。
以米勒定律(Miller’s Law)为例,「普通人大概能够同时记住7个左右的条目」,这个规则在 UX 设计的时候就非常重要,用户如果被迫思考和记住超出他们认知的信息和内容的时候,就会呈现出「超出认知负荷」的现象。忽略米勒定律,可能会给用户带来负面的体验,比如用户会感到强烈的挫败感,甚至会导致无法作出决策。

难以理解的布局和太多的选择,同样会让用户感到认知过载,让用户感到难以决定。
和米勒定律相关的另外一个规则是席克定律(Hick’s Law):「作出决定所相互要的时长和选择的数量以及复杂性成正比。」从描述就可以判断出两者之间有很清晰的关系。在一个包含有太多选择和复杂设计的UI界面当中,两种法则都会被触发,用户在完成任务的过程中不会记住太多的事情。
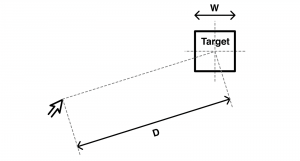
然后我们就得说说费茨定律了(Fitts’ Law)。费茨定律原本是针对桌面端人机交互所总结的,它指的是「任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短」,相应的它也可以用公式表达出来:T = a + b log2(D/W+1) 。更通俗地讲,就是UI界面中按钮的大小以及和光标之间的距离会影响到交互所需要的时间。

在实际的运用当中,费茨定律其实非常实用。比如UI界面当中破坏性相对更大的功能(比如「重置」和「删除」等按钮)会放置在更加难以触及到的位置,这样来提升这个关键性操作所需要的时间,确保用户审慎。
而需要注意的是,费茨定律并不适用于移动端UI界面,因为移动端界面上并不使用光标和鼠标来交互。不过可以使用类似的规律来进行设计,比如APP 中,登录和登出 这种相对重要的操作,会放置在右上角,用手指更难以触及的位置,而相应的确认按钮则放在屏幕底部。
虽然这些定律和规则并不像法律一样必须强制执行,但是人的天性和规律本就是如此,如果不遵循总会带来负面的影响,相反,如果善加利用,则常常可以事半功倍,创造出更加优秀的产品。
当然,相关的用户体验的规律和定律不止这几项,还有更多。
费茨定律(Fitts’ Law)揭示了UI界面中元素的设计和交互之间的关系,在设计桌面端界面的时候,费茨定律的指引性是不容忽视的。
而席克定律(Hick’s Law)还被称为Hick-Hyman law,它是以心理学家 William Edmund Hick 和 Ray Hyman 来命名的,他们发现了选择数量和决策时间之间的关系。
米勒定律(Miller’s Law)则揭示出了人们普遍的记忆能力和信息承载能力:普通人通常能够处理7个条目左右的信息。针对这个数量的信息能够进行一定程度的记忆、分组和处理。同时,这一规律的引伸,则是信息分块处理的重要性。
奥卡姆剃刀原理(Occam’s Razor)则出现的更早,14世纪就已经被提出了,「如无必要,勿增实体」,最简单的解决方案,通常是更好的解决方案。当有多个用来解决问题的假设时,应当选择最少、最精简的那一个。更通俗的讲就是更简单更通俗的更好,包括描述也是。比如,一个栅栏坏了,A)因为一只驯鹿穿过它;B)因为老化,固定的螺丝掉了。两种解释都有可能,但是B更加可信,也更容易被人接受。
帕内托原则(The Pareto Principle)也被称为80/20原则,这个在UX设计中则存在的更加普遍,比如80%的影响来自于20%的核心因素,20%的内容创造了80%的价值,等等。
隔离效应(The Isolation Effect)也被称为 Von Restorff 效应,它指的是人们倾向于记住群体中比较突出的个体。这一效应是以德国心理学家 Hedwig Von Restorff 来命名的,并且是在1933年被记录下来的。
连续位置效应(Serial position effect)则是源自于德国心理学家 Hermann Ebbinghaus,它指的是人们在回忆一系列物品或者信息的时候,会更倾向于回忆第一个和最后一个项目,而中间的项目并不会记得太清楚。
